vant官网访问被拒绝

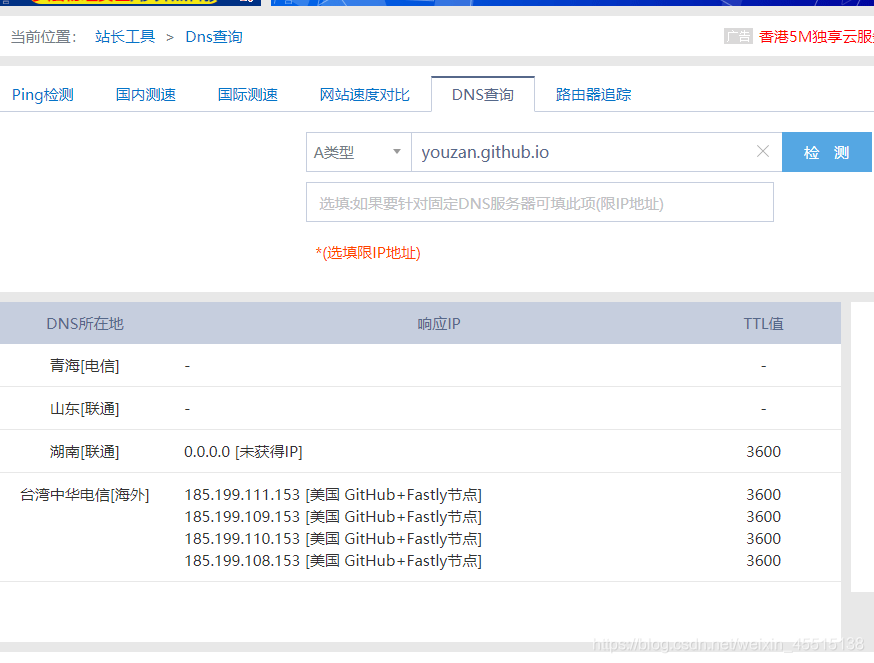
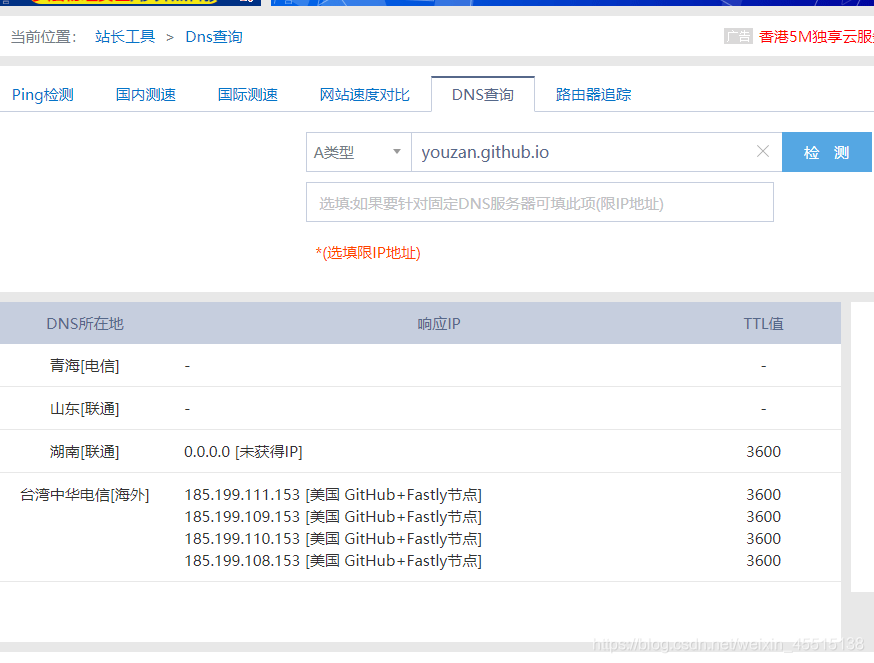
点击下方前往“站长工具”查询对应网址youzan.github.io的DNS
站长工具

找到TTL值最小的ip地址 和需要的网址对应关系,配置到hosts文件中
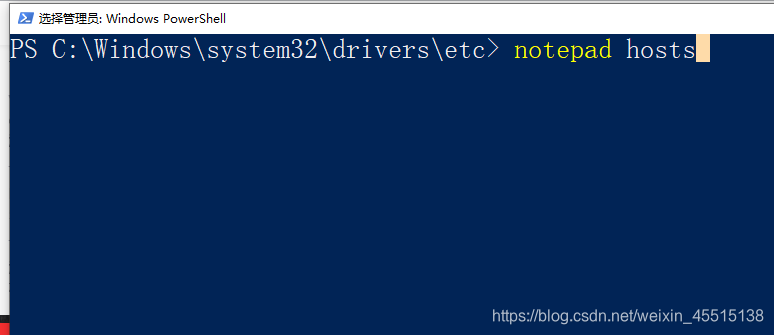
win10 hosts文件默认路径:C:\Windows\System32\drivers\etc
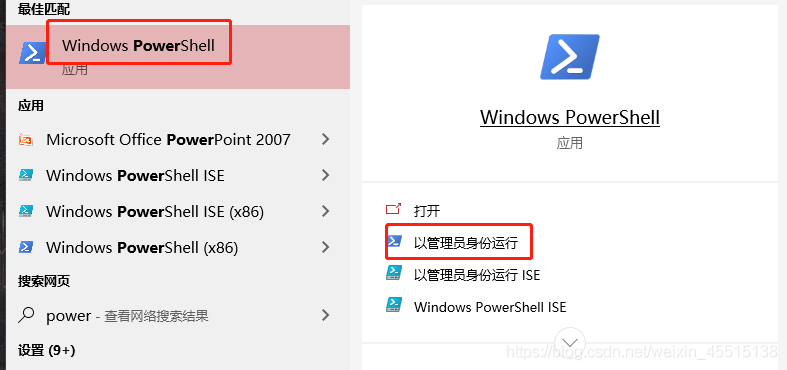
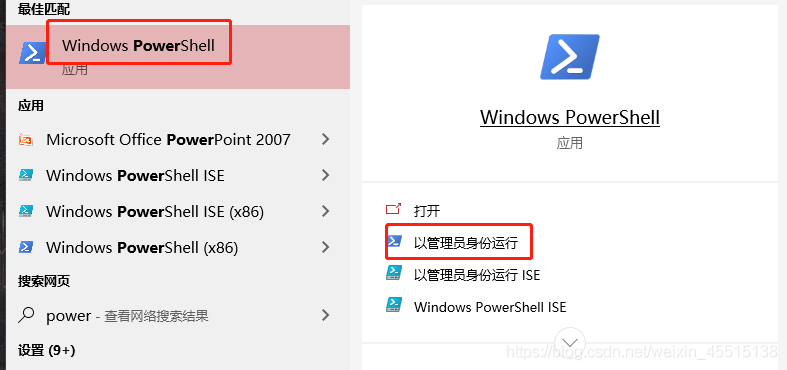
以管理员身份打开powershell

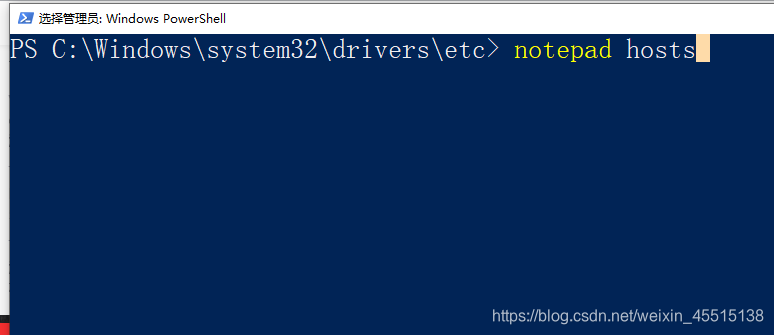
执行命令后会打开hosts文件

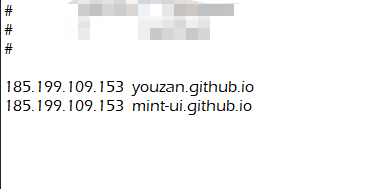
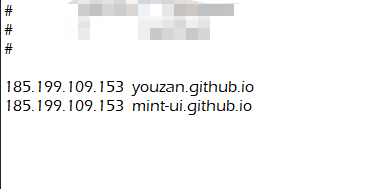
把查到的dns响应IP加上 后面加上网址,然后保存一下

刷新浏览器就ok喽

点击下方前往“站长工具”查询对应网址youzan.github.io的DNS
站长工具

找到TTL值最小的ip地址 和需要的网址对应关系,配置到hosts文件中
win10 hosts文件默认路径:C:\Windows\System32\drivers\etc
以管理员身份打开powershell

执行命令后会打开hosts文件

把查到的dns响应IP加上 后面加上网址,然后保存一下

刷新浏览器就ok喽