离线安装vant
目录
- 离线安装vant
- 项目的vue-cli版本
- 如何离线安装vant
- vant使用注意
- 使用的时候全部引入即可
- 手机端调试的时候需要开启手机模式
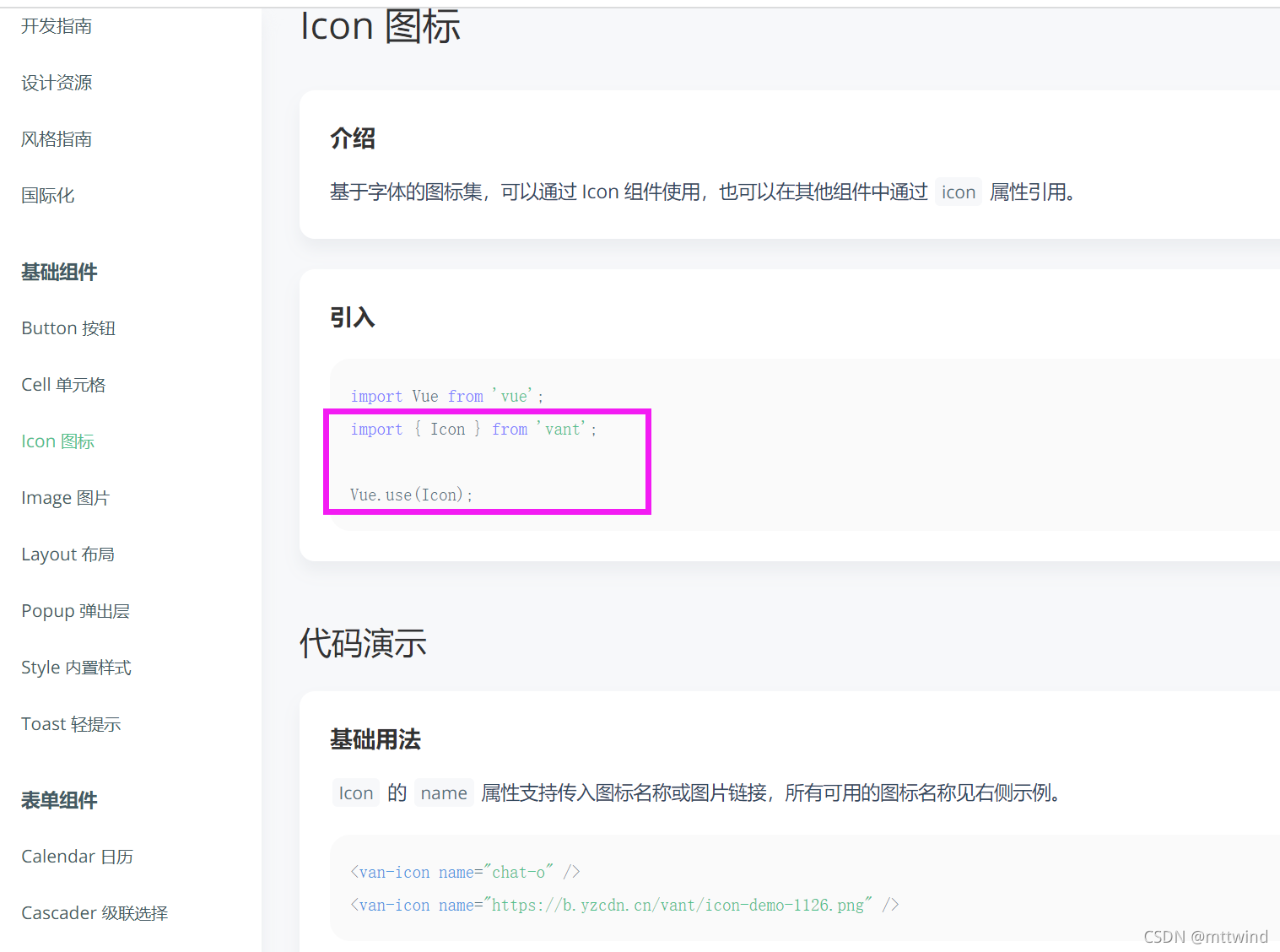
- icon要用的时候必须引入
离线安装vant
项目的vue-cli版本
项目基于vue0-cli2版本构建的,构建方法在官网这看

如何离线安装vant
参考这里离线环境安装npm包
-
npm install -g npm-pack-all全局安装压缩的工具 -
npm install -g vant全局安装vant(为了把vant压缩,所以安装到全局的本地上) -
到相应的
vant目录

-
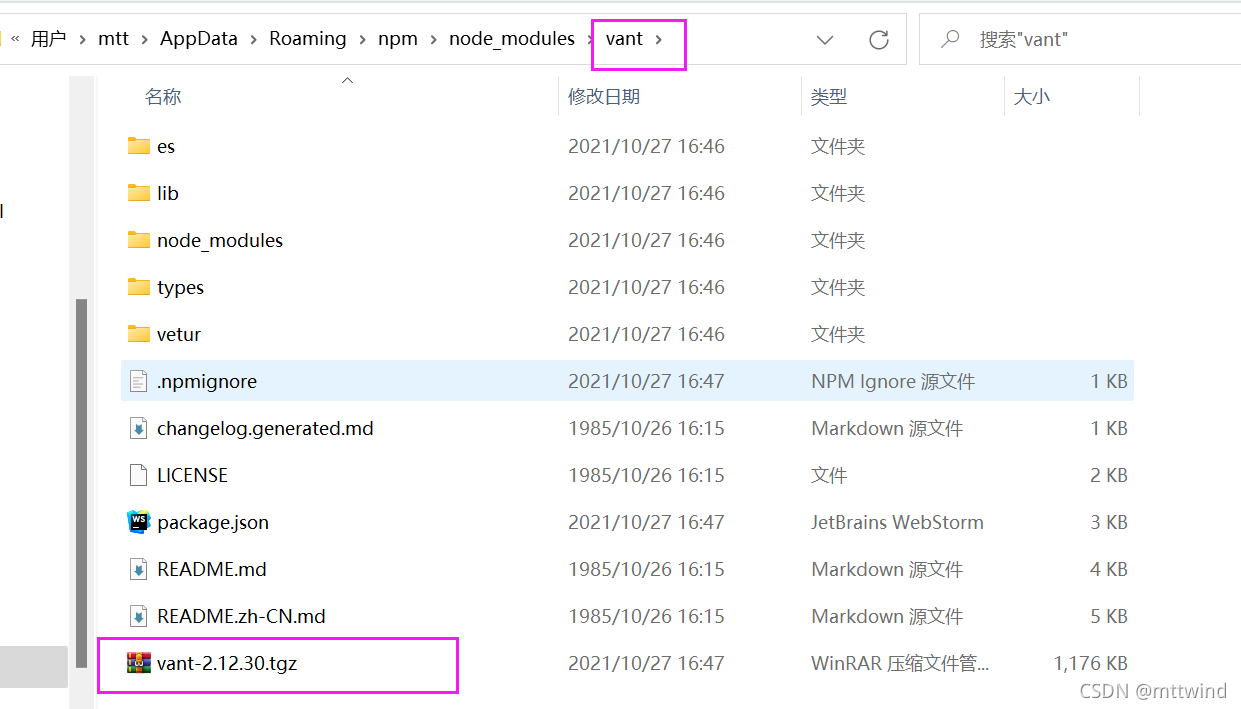
在
vant文件夹下运行npm-pack-all

然后就可以看到压缩文件,把这个压缩文件复制到项目里面,复制到项目的根目录下即可 -
在项目里面执行
npm install vant-2.12.30.tgz就会安装这个本地文件,而不会从网络上下载 -
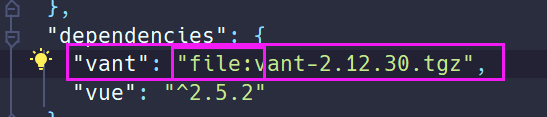
安装完后是package.json前面会有
file:
说明是本地安装的
vant使用注意
下面几条是看文档得到的
使用的时候全部引入即可

参考
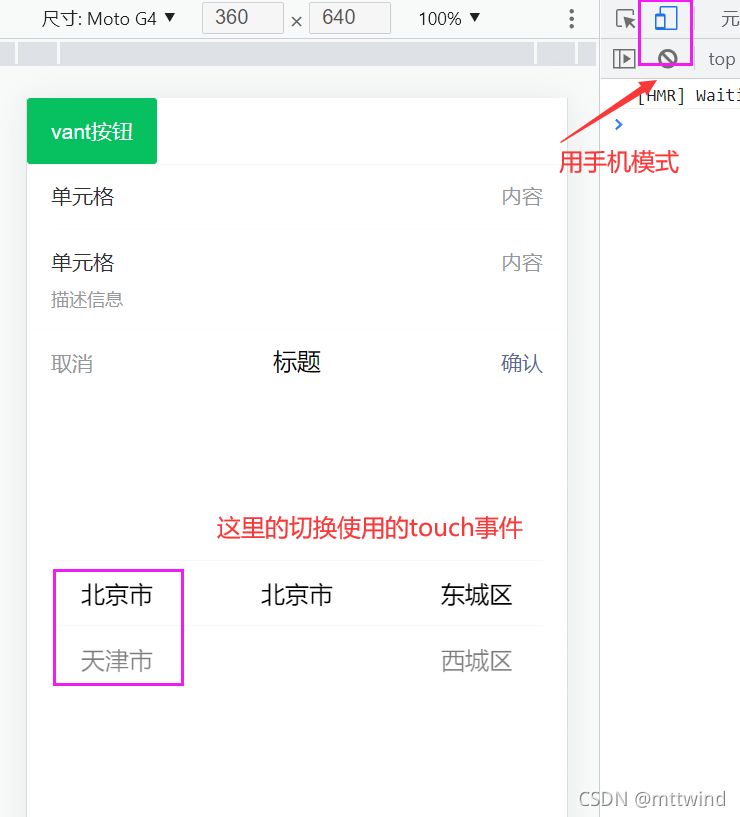
手机端调试的时候需要开启手机模式
因为vant是手机端的,手机端只有touch事件,没有点击事件.所以调试的时候要用手机模式,不然有的touch事件触发不了

具体文档
icon要用的时候必须引入

不然显示不了
