echarths 使用环形柱状图实行环比效果
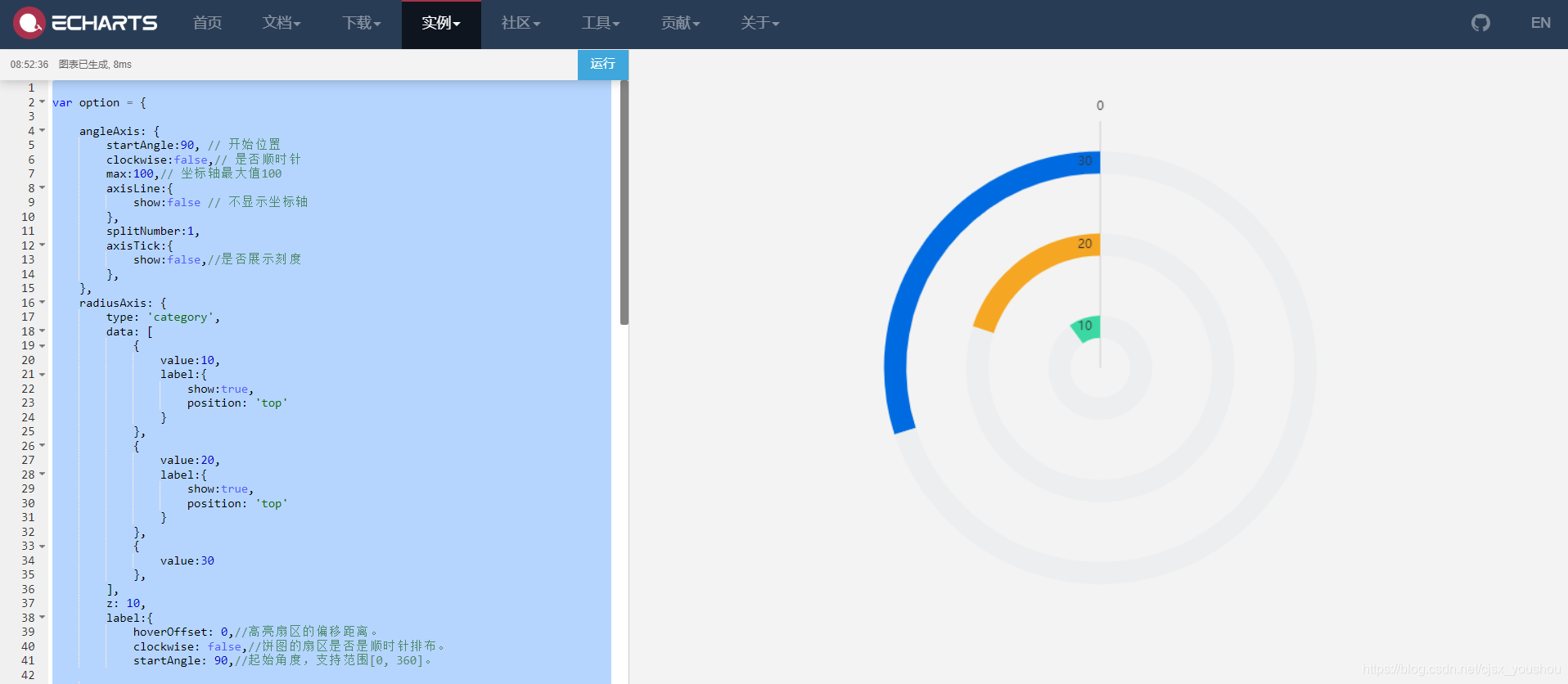
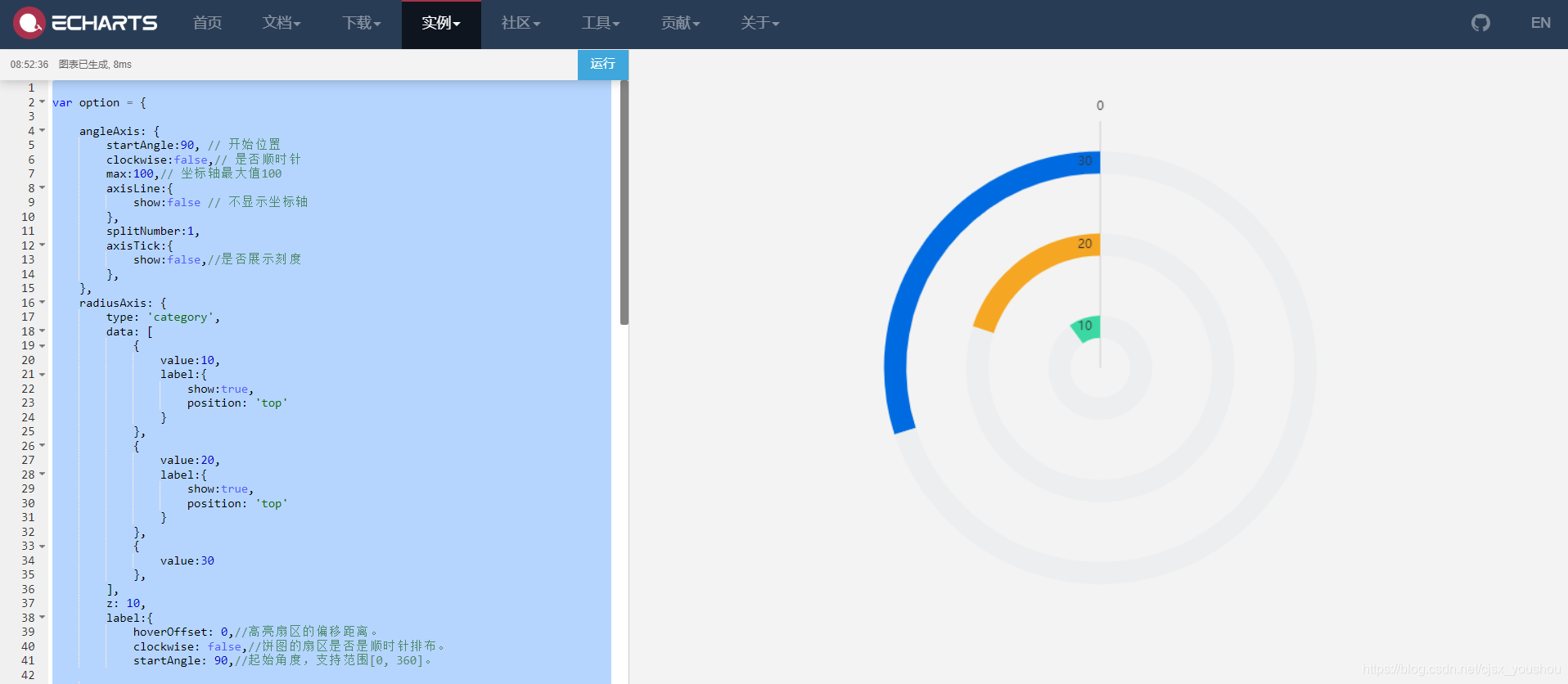
var option = {angleAxis: {startAngle:90, clockwise:false,max:100,axisLine:{show:false },splitNumber:1,axisTick:{show:false,},},radiusAxis: {type: 'category',data: [{value:10,label:{show:true,position: 'top'}},{value:20,label:{show:true,position: 'top'}},{value:30},],z: 10,label:{hoverOffset: 0,clockwise: false,startAngle: 90,},axisLine:{show:false},axisTick:{show:false,length:2,splitNumber:20},axisLabel:{inside: false}},polar: {},series: [{type: 'bar',data: [{value: 10,itemStyle:{color:'#3bd8a3'}},{value: 20,itemStyle:{color:'#f5a623'}},{value: 30,itemStyle:{color:'#006be0'}}],coordinateSystem: 'polar',name: 'A',stack: 'a',barMaxWidth:'27%', },{type: 'bar',data: [{value:100-10,itemStyle:{color:'#eceef0'}},{value: 100-20,itemStyle:{color:'#eceef0'}},{value: 100-30,itemStyle:{color:'#eceef0'}}],coordinateSystem: 'polar',name: 'B',stack: 'a',barMaxWidth:'27%', }],
};