【我的前端】CSS启示录:CSS写出超级美观的阴影效果
CSS使用技巧:CSS写出超级美丽的阴影效果
文章目录
- CSS使用技巧:CSS写出超级美丽的阴影效果
- 如何用CSS写出超级美丽的阴影效果
- 为什么要使用阴影
- 技巧
- 链接到此标题压条
- 滤镜:阴影
- html代码
- CSS代码
- 效果图
- 写在最后
- 💖别吃霸王餐💖
💖💖💖💕💕💕欢迎来到本博客💕💕💕💖💖💖
.
🎁支持:如果觉得博主的文章写得还说得过去或者博客对您有帮助的话,可以关注一下博主,如果三连收藏支持就更好啦!这就是给予我最大的支持!🎉🎉Welcome to my blog!🎉🎉
📃个人CSDN博客主页:热爱科技的刘同学🌈🌈🌈
如何用CSS写出超级美丽的阴影效果
在我看来,最好的网站和web应用程序对它们具有切实的"真实”质量。实现这种质量涉及很多因素,但阴影是一个关键因素。
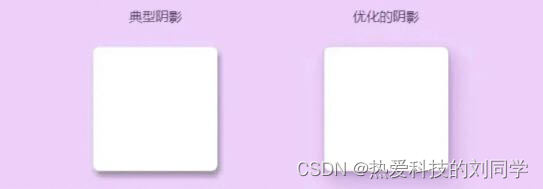
然而,当我环顾网络时,很明显,大多数阴影并不像它们所希望的那样丰富。网络上覆盖着模糊的灰色盒子,看起来并不像影子。
在本文中,我们将学习如何将典型的箱形阴影转换为美丽、逼真的阴影。

为什么要使用阴影
我保证,我们很快就会谈到有趣的CSS技巧。但首先,我想退后一步,谈谈为什么阴影存在于CSS中,以及我们如何最大限度地利用它们。
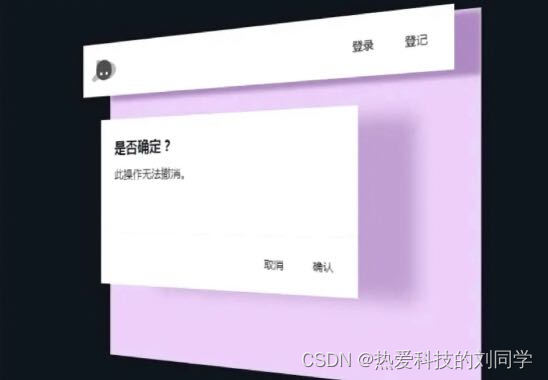
阴影表示高程,而较大的阴影表示更高的高程,如果我们有策略地使用阴影,我们可以创造深度的错觉,就好像页面上的不同元素在不同级别上浮动在背景之上一样。
下面是一个示例,拖动”显示滑块"以查看我的意思。

技巧
链接到此标题压条
像Blender这样的现代3D插图工具可以通过使用一种名为 光线追踪 的技术产生逼真的阴影和照明。

在光线追踪中,数百束光从相机中射出,从场景中的表面反弹数百次。这是一种计算机成本高昂的技术,生成单个图像就可能需要几分钟到几小时!
Web 用户哪里来的这种耐心,因为算法更加简陋,它以我们的元素形状创建一个框,并对其应用基本的模糊算法 box-shaow。
我们将不使用单个框阴影,而是将一些框阴影堆叠在一起,偏移量和路径有不同。
其实有时候前端的原理说多了全是废话,还不如直接上一组代码呢!
滤镜:阴影
在本文中一直隐藏这一个属性,它是很棒很全面的工具,但它并不是我们在CSS中唯一的阴影选项:box-shndow ''box-shndow
html代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><link rel="stylesheet" href="style.css"><title>Document</title>
</head>
<body><div class="wrapper"><div class="box with-box-shadow">box-shadow</div><div class="box with-drop-shadow">drop-shadow</div></div>
</body>
</html>
CSS代码
.with-box-shadow{box-shadow:1px 2px 4px hsl(220deg 60% 50%);
}.with-drop-shadow{filter: drop-shadow(1px 2px 4px hsl(220deg 60% 50%));
}.box {width: 150px;height: 150px;background-color: white;border-radius: 8px;display: flex;justify-content: center;align-items: center;
}.wrapper {display: flex;
}
效果图

语法看起来几乎相同,但它产生的阴影是不同的。这是因为该属性实际上是与SVG筛选器的CSS挂钩。正在使用的SVG高斯模糊,这是一种与使用的模糊算法不同的模糊算法 filter''drop-shadow''box-shdow。
写在最后
希望本教程能启发您在本文源码的基础上加以添加和调整,亦或是设计出更美观、更完美的阴影!
💖别吃霸王餐💖
最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发💖💖💖。
