vant-weapp官网打不开
是否有小伙伴跟小编一样,突然发现 vant-weapp进不去了

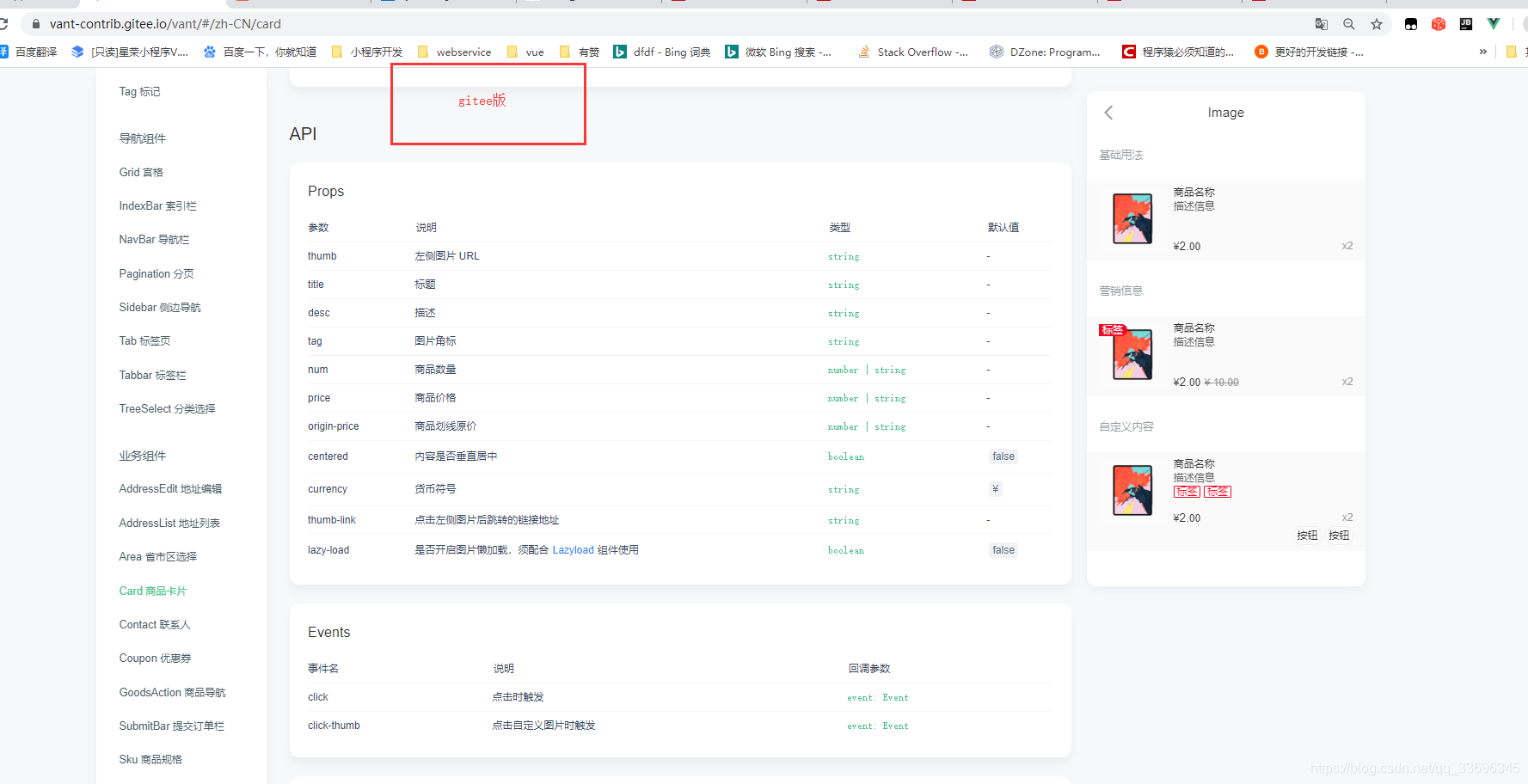
后来在码云上找到了一个国内的版本:https://vant-contrib.gitee.io/vant/#/zh-CN/home
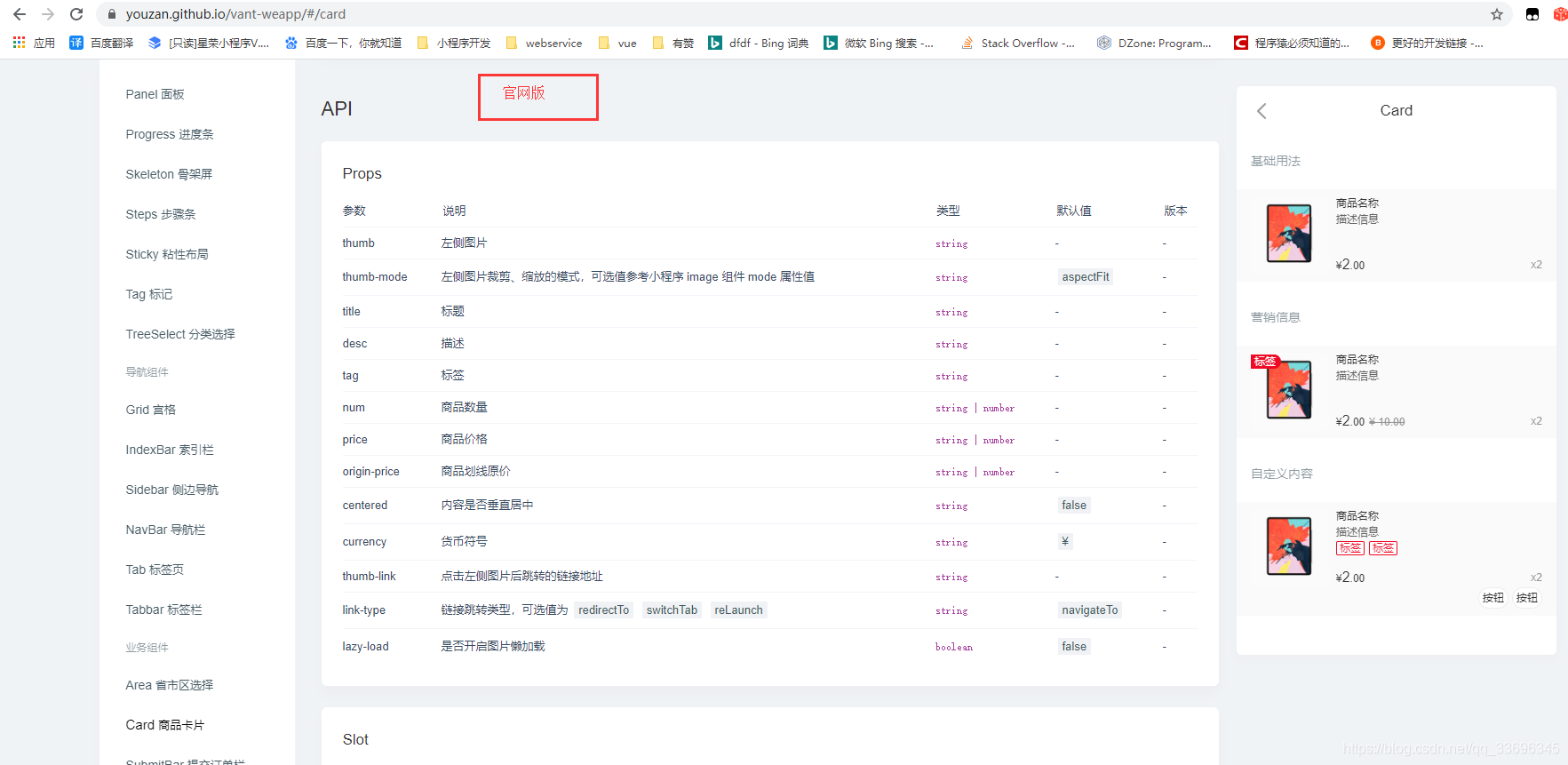
但是用的时候发现 属性有些许差异:


应该是版本不一致导致的。
但是这不能忍啊!!!后来找了很多方式,最终如下方式能生效
step1:前往“站长工具”查询youzan.github.io的DNS
站长工具路径:http://tool.chinaz.com/dns?type=1&host=youzan.github.io&ip=

step2:找到TTL值最小的那个的ip地址 和 vant-weapp的网址对应关系,配置到hosts文件中
win10 hosts文件默认路径:C:\Windows\System32\drivers\etc
用管理员方式打开hosts文件

ok,重新在浏览器中输入https://youzan.github.io/vant-weapp/#/intro即可成功打开
