地图(用ECharts绘制)
目录
地图帮助我们快速看出不同地理位置上数据的差异
地图图表的两种使用方式
①百度地图API ②矢量地图数据
基本实现
1.ECharts最基本的代码结构
2.准备中国地图的矢量数据
下载地址
3.使用Ajax获取矢量地图数据
4.在Ajax的回调函数中注册地图矢量数据,名字为chinaMap
5.配置geo的type为'map',map为'chinaMap'
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><script src="lib/echarts.min.js"></script><script src="lib/jquery-3.6.0.min.js"></script>
</head>
<body><div style="width: 600px;height: 400px;"></div><script>var mCharts = echarts.init(document.querySelector('div'))$.get('json/map/china.json', function(ret){echarts.registerMap('chinaMap', ret)var option = {geo: {type: 'map',map: 'chinaMap', //这里的值要和上面registerMap的第一个参数一致}}mCharts.setOption(option)}) </script>
</body>
</html>
常用配置
缩放拖动 roam
名称显示 label
设置初始缩放比例 zoom
设置地图中心点 center
//其它代码和上面一样
<body><div style="width: 600px;height: 400px;border: 1px solid red;"></div><script>var mCharts = echarts.init(document.querySelector('div'))$.get('json/map/china.json', function(ret){echarts.registerMap('chinaMap', ret)var option = {geo: {type: 'map',map: 'chinaMap', //这里的值要和上面registerMap的第一个参数一致roam: true,label: {show: true,},zoom: 2,center: [100,35]}}mCharts.setOption(option)}) </script>
</body>
常见效果
不同城市颜色不同
例子:显示中国各省的空气质量
1.显示基本的中国地图
2.城市的空气质量数据设置给series
3.将series下的数据和geo关联起来
4.结合visualMap使用
// 其它代码和上面一样
<script>//注意:airData中的name要和china.json中的name一致var airData = [{ name: '北京市', value: 39.92 },{ name: '天津市', value: 39.13 },{ name: '河北省', value: 147 },{ name: '山西省', value: 39 },{ name: '内蒙古自治区', value: 58 },{ name: '辽宁省', value: 50 },{ name: '吉林省', value: 51 },{ name: '黑龙江省', value: 114 },{ name: '上海市', value: 31.22 },{ name: '江苏省', value: 67 },{ name: '浙江省', value: 84 },{ name: '安徽省', value: 117 },{ name: '福建省', value: 29 },{ name: '江西省', value: 96 },{ name: '山东省', value: 92 },{ name: '河南省', value: 113 },{ name: '湖北省', value: 273 },{ name: '湖南省', value: 175 }, { name: '广东省', value: 38 },{ name: '广西壮族自治区', value: 59 },{ name: '海南省', value: 54 },{ name: '重庆市', value: 66 },{ name: '四川省', value: 58 },{ name: '贵州省', value: 71 },{ name: '云南省', value: 25.04 },{ name: '西藏自治区', value: 24 }, { name: '陕西省', value: 61 },{ name: '甘肃省', value: 99 },{ name: '青海省', value: 57 },{ name: '宁夏回族自治区', value: 52 }, { name: '新疆维吾尔自治区', value: 84 }, { name: '台湾省', value: 88 },{ name: '香港特别行政区', value: 66 },{ name: '澳门特别行政区', value: 77 },{ name: '南海诸岛', value: 55 },] var mCharts = echarts.init(document.querySelector('div'))$.get('json/map/china.json', function(ret){echarts.registerMap('chinaMap', ret)console.log(ret)var option = {geo: {type: 'map',map: 'chinaMap', //这里的值要和上面registerMap的第一个参数一致roam: true,label: {show: true, //展示标签},zoom: 1.2,},series: [{data: airData,geoIndex: 0, //将空气质量的数据和第0个geo配置关联在一起type: 'map',}],visualMap: {min: 0,max: 300,inRange: {color: ['white', 'red'] //控制颜色渐变的范围},calculable: true //出现滑块}}mCharts.setOption(option)}) </script>
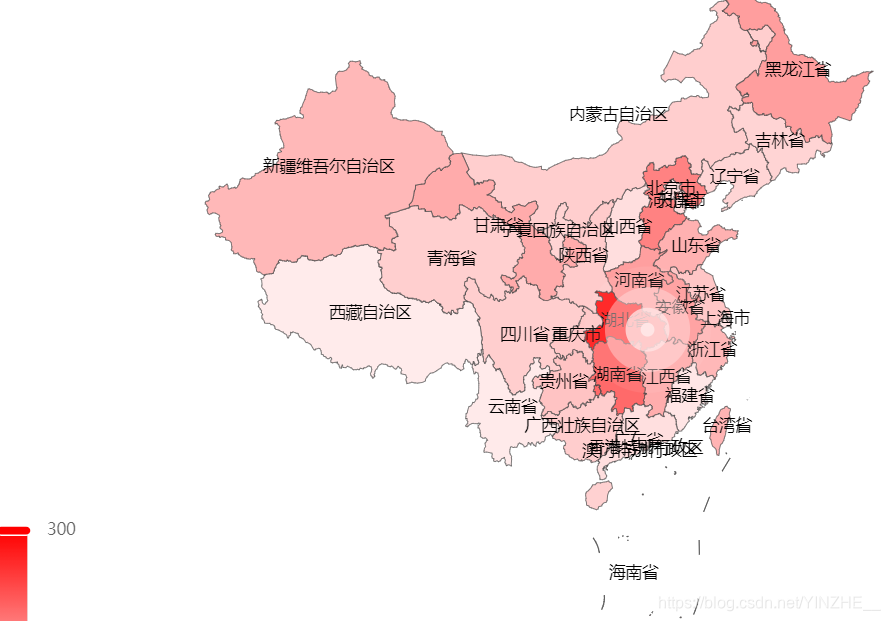
地图和散点图结合
1.给series增加新的对象
2.准备好散点数据,设置给新对象的data
3.配置新对象的type:effectScatter
4.让散点图使用地图坐标系统
5.让涟漪的效果更明显 rippleEffect: { scale:10 }
//其它代码和上面一样
var scatterData = [{value: [114.298572, 30.584355]}]var mCharts = echarts.init(document.querySelector('div'))$.get('json/map/china.json', function(ret){echarts.registerMap('chinaMap', ret)console.log(ret)var option = {geo: {type: 'map',map: 'chinaMap', roam: true,label: {show: true, },zoom: 1.2,},series: [{data: airData,geoIndex: 0, type: 'map',},{type: 'effectScatter',data: scatterData, //配置散点的坐标数据coordinateSystem: 'geo', //指明散点使用的坐标系统rippleEffect: {scale: 10}}],visualMap: {min: 0,max: 300,inRange: {color: ['white', 'red'] },calculable: true }}mCharts.setOption(option)})