android 进度gif,Android NumberProgressBar:动态移动显示百分比进度的进度条
Android NumberProgressBar:动态移动显示百分比进度的进度条
NumberProgressBar是github上一个开源项目,其项目主页是:https://github.com/daimajia/NumberProgressBar
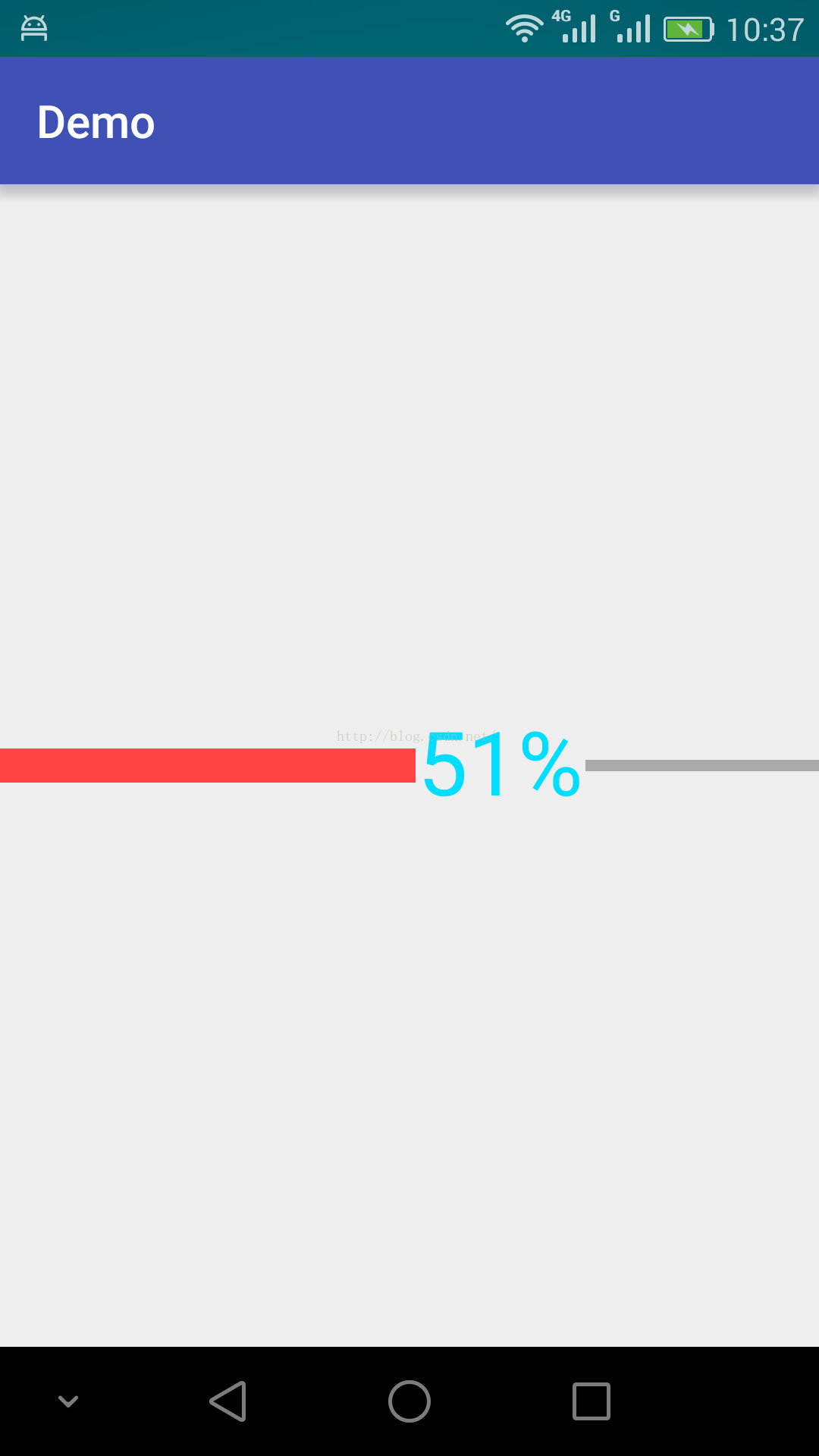
NumberProgressBar特点是当进度条在前进时候,显示出来的百分比进度数字随进度条实时显示出来,如图:

这种特点在实现一些比如下载、加载功能模块时候比较有用。如果实现上图结果,先写xml布局:
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:custom="http://schemas.android.com/apk/res-auto"
tools:context="zhangphil.demo.MainActivity">
android:id="@+id/number_progress_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
custom:progress_unreached_color="@android:color/darker_gray"
custom:progress_reached_color="@android:color/holo_red_light"
custom:progress_unreached_bar_height="5dp"
custom:progress_reached_bar_height="15dp"
custom:progress_text_size="30sp"
custom:progress_text_color="@android:color/holo_blue_bright"
custom:progress_text_offset="1dp"
custom:progress_text_visibility="visible" />
上层Java代码:
package zhangphil.demo;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
import com.daimajia.numberprogressbar.NumberProgressBar;
import com.daimajia.numberprogressbar.OnProgressBarListener;
import java.util.Timer;
import java.util.TimerTask;
public class MainActivity extends AppCompatActivity {
private Timer timer;
private NumberProgressBar mNumberProgressBar;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mNumberProgressBar = (NumberProgressBar) findViewById(R.id.number_progress_bar);
mNumberProgressBar.setOnProgressBarListener(new OnProgressBarListener() {
@Override
public void onProgressChange(int current, int max) {
if (current == max) {
timer.cancel();
Toast.makeText(getApplicationContext(), "完成!", Toast.LENGTH_SHORT).show();
mNumberProgressBar.setProgress(0);
}
}
});
mNumberProgressBar.setProgress(0);
mNumberProgressBar.setMax(100);
timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
runOnUiThread(new Runnable() {
@Override
public void run() {
mNumberProgressBar.incrementProgressBy(1);
}
});
}
}, 2000, 50);
}
@Override
protected void onDestroy() {
super.onDestroy();
timer.cancel();
}
}
