gif透明背景动画_PS教程:把静态照片做成GIF放大动画效果


助力不平凡的你,越努力越幸福
特推超级会员限时疯狂抢购
点击了解
(即日起至10月3日报名会员就送500T学习大礼包)
支持微信公众号+小程序+APP+PC网站多平台学习
来源:平面设计软件学习平台
先看一下原片,是的,就是一张静态的照片。

而下面这个是成果( Gif 压缩比较大)。

可以看到,这张图片变成视频并不是简单的缩放,画面中的人物是在慢慢缩小,而背景是放大的,有点像是电影中经常会用到的「Dolly Zoom」。
但是我们这个是与「Dolly Zoom」相反的。当然,只要学会了原理,也可以做出类似的效果。
第一步,抠图
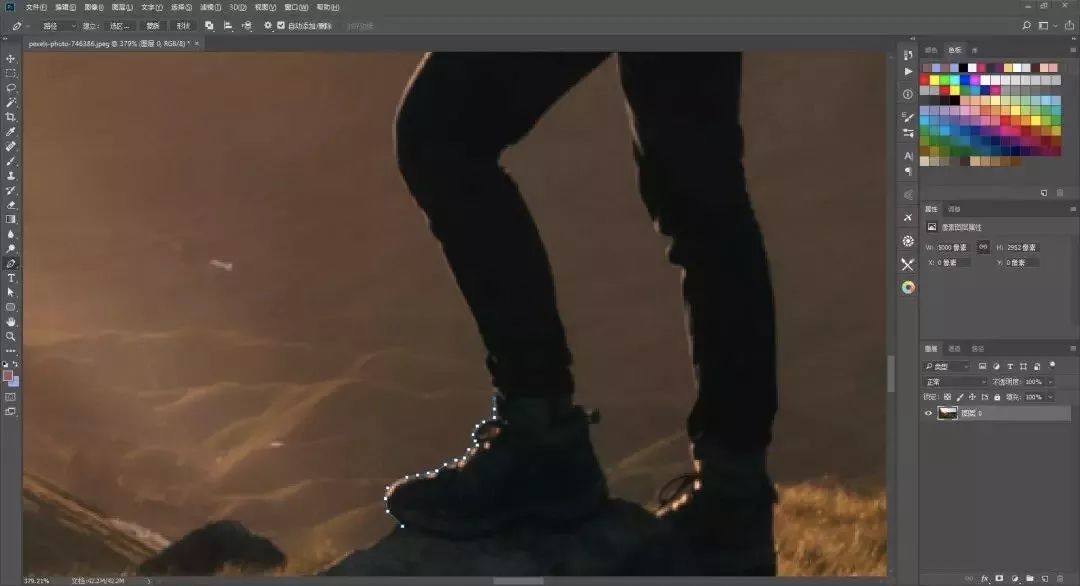
首先用 Photoshop 打开准备好的图片,并用钢笔工具,将画面中的人物扣出。
▼扣出人物

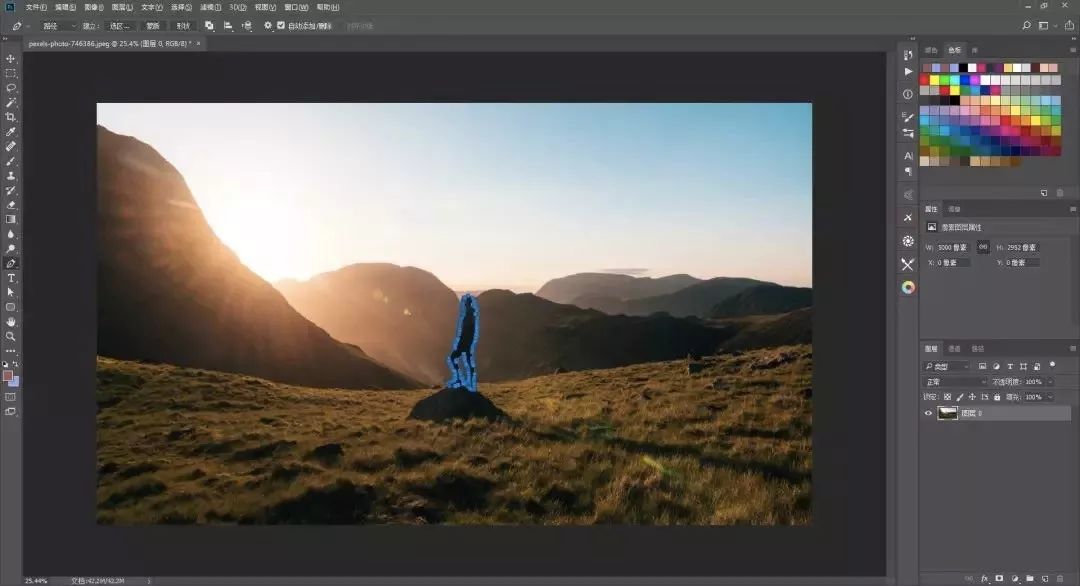
▼扣图完成

第二步,选区
在人物上右键,点击「建立选区」,羽化半径为 0,并按快捷键「Ctrl+Shift+J」创建一个剪切图层。
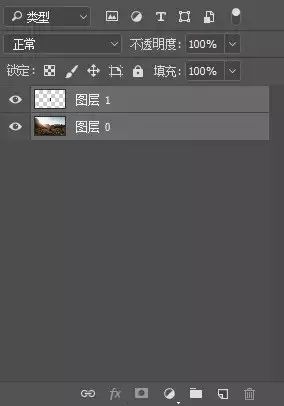
于是在右边的图层面板中,就变成了两个图层。
▼图层面板

第三步,修复
点击图层面板中刚才所抠出来的人物图层旁边的小眼睛,隐藏上方的图层,就会看到像下方这样,人物已经不见。
这时,我们在按住「Ctrl」并点击人物图层,就会自动在人物位置建立选区。
▼隐藏图层并选区

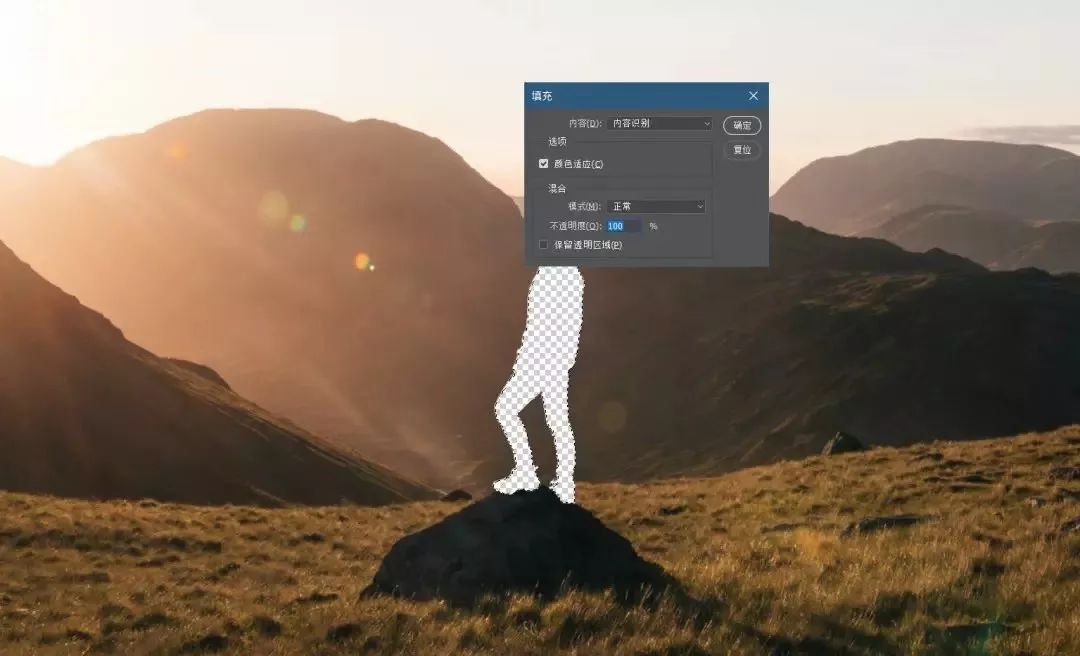
接着按「Shift+F5」,选择「内容识别」,「不透明度100%」,让 PS 为你自动识别并填充好背景。
▼内容识别填充

▼填充完成

填充完成之后,会发现出现了奇怪的边缘,这时,我们再用修复工具或者图章工具进行修复。
▼修复完成

第四步,新建
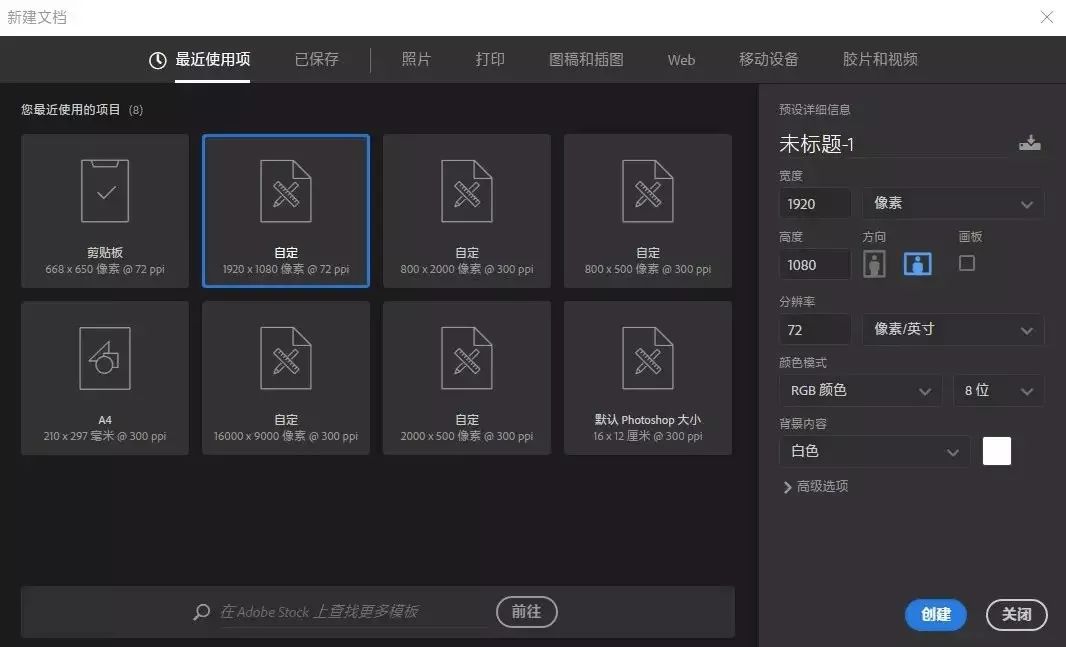
接下来就是与照片不同的地方了,按「Ctrl+N」新建一个文档,宽和高分别设置为 1920 和 1080,也可以自己根据自己的电脑性能进行设置。
▼新建文档

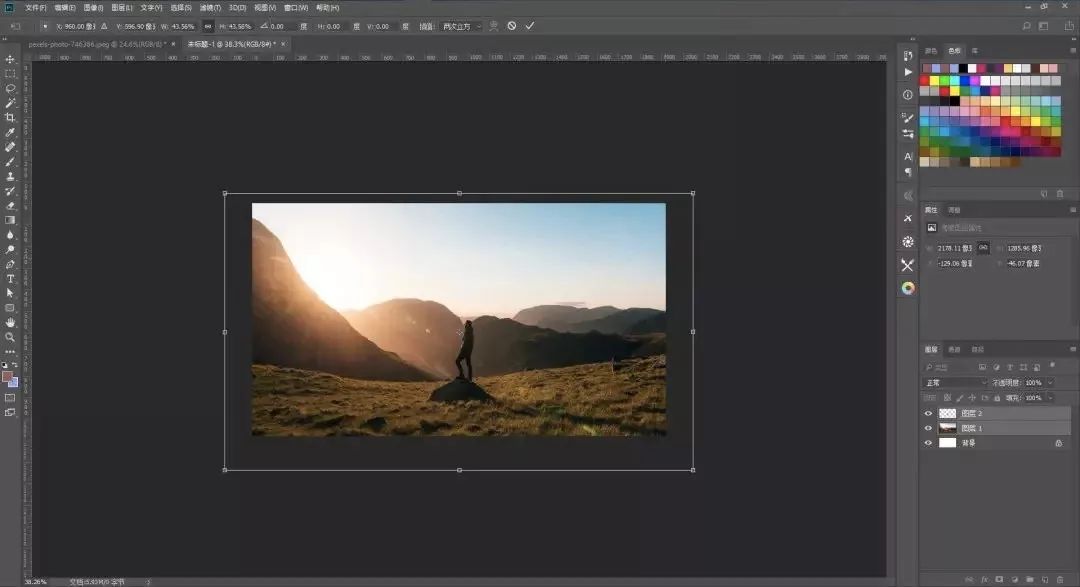
新建立之后,将原本抠出来的人物图层和背景图层一同拖到新建的图层之中,并按「Ctrl+T」对其大小进行调整。
▼大小调整

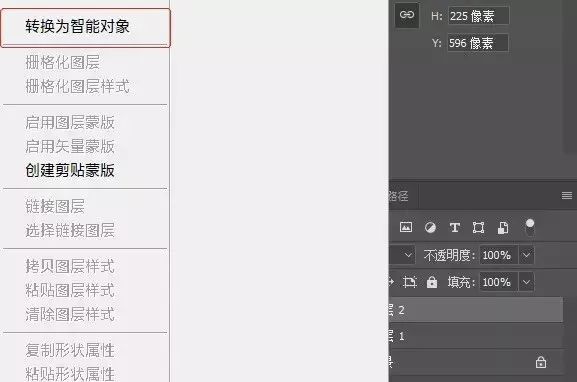
大小调整合适之后,在图层处右键,并点击「转换为智能对象」,切记是两个图层都要转换为智能对象,为的是在缩放调整的时候不会影响画质。
▼转换为智能对象

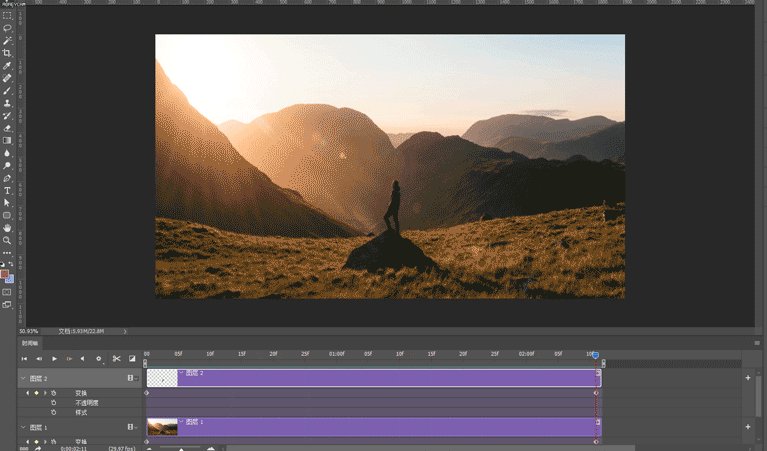
第五步,时间轴
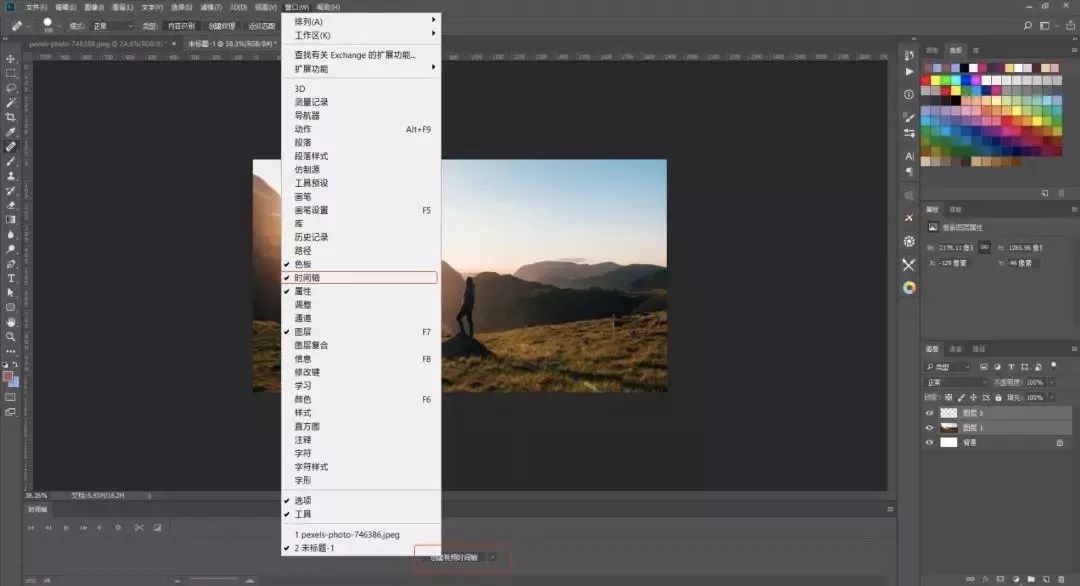
接着点击菜单栏的「窗口」,打开「时间轴」,然后点击下方的「创建时间轴」。
▼打开时间轴

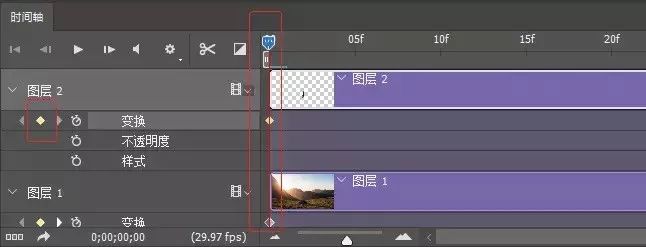
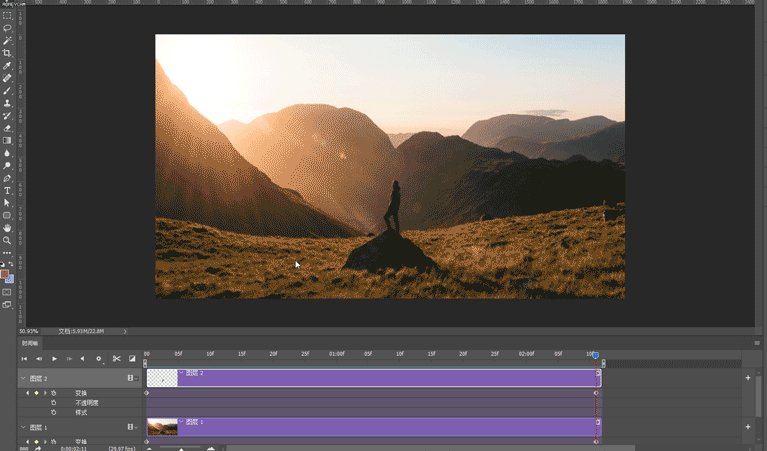
在图层面板选择人物图层,然后在时间轴的播放进度调位于开始时,点击右边的「变换」按钮,并建立一个关键帧。
▼建立关键帧

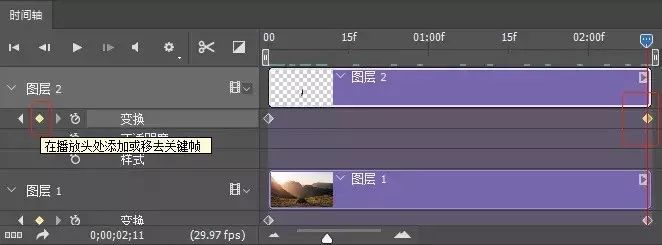
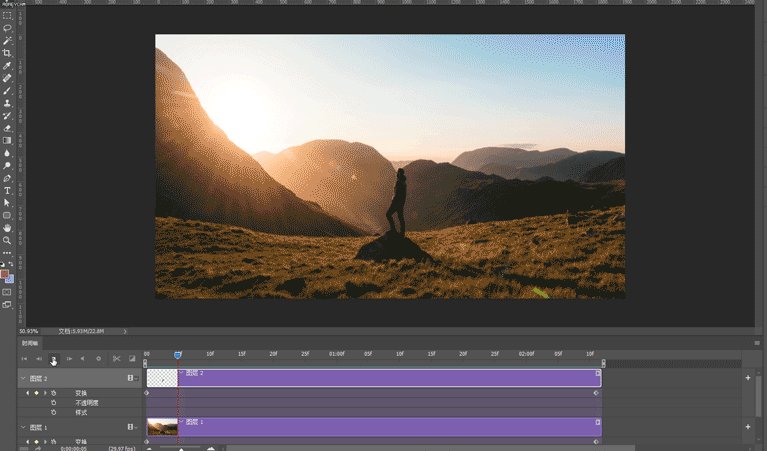
接着拖动进度条到末端,建立一个关键帧。
▼建立关键帧

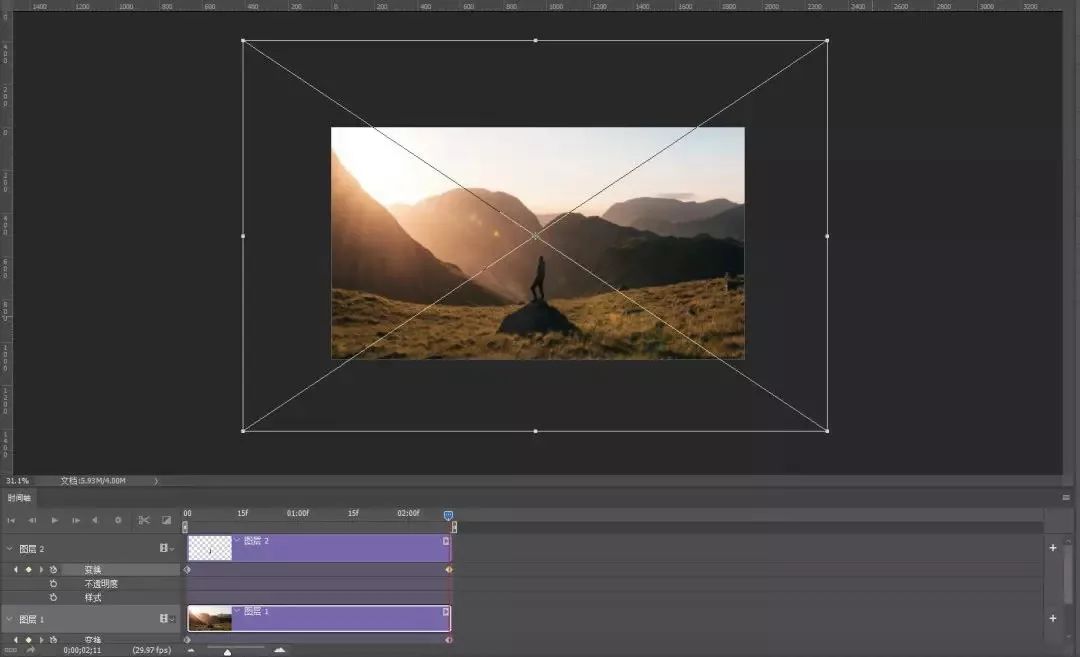
再按「Ctrl+T」,将人物缩小。注意缩小的时候不能与背景显得突兀。
▼缩小人物

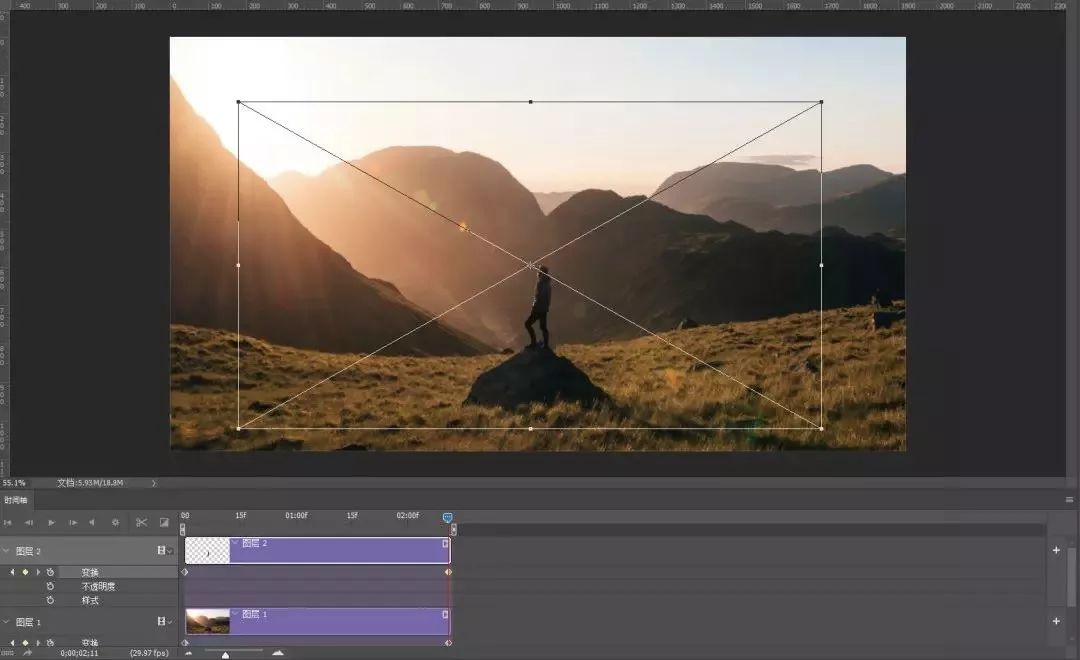
再从图层面板中,选择照片的背景图层,同样按照刚才的方法,在开端和末端建立一个关键帧,并在末端的时候,按「Ctrl+T」,将背景放大。
▼放大背景

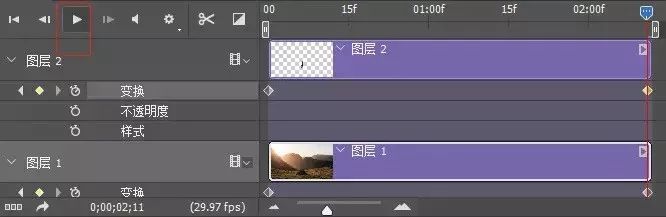
点击「播放按钮」,观察变换是否自然,如果不够自然需要对画面再次进行调整。
▼播放按钮

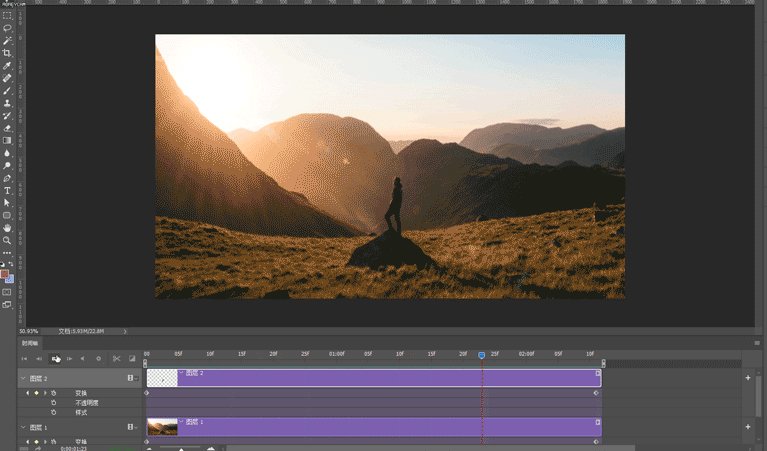
▼测试完成

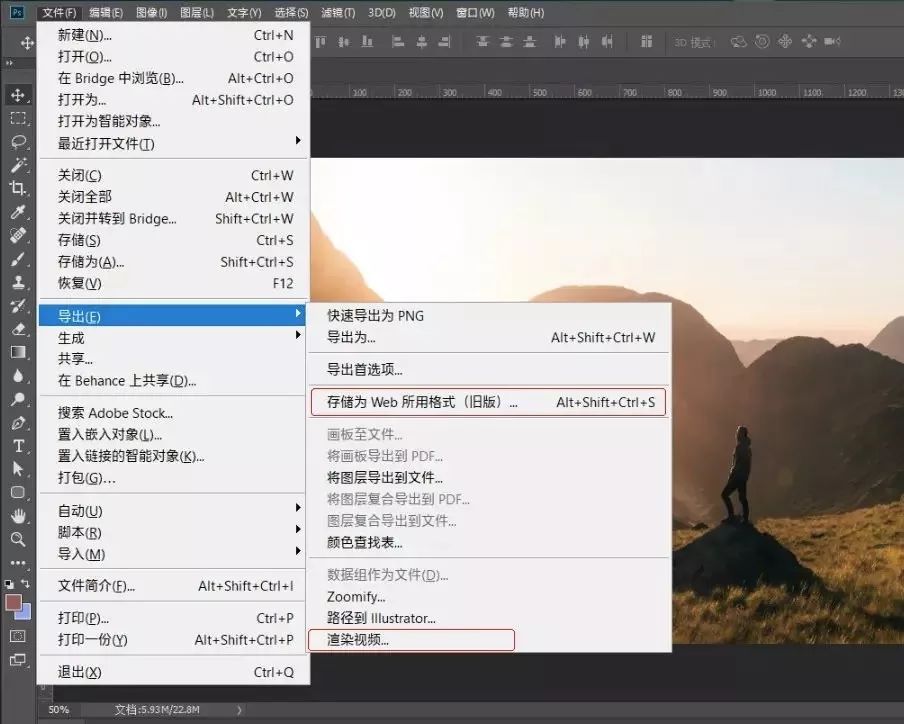
第六步,导出
测试完成之后,我们就可以导出视频或者 Gif 动画了。
点击「文件」-「导出」-「储存为 web 所用格式」/「渲染视频」。(「储存为 web 格式」可导出 Gif 动画,「渲染视频」可导出视频文件)
▼播放按钮

最后一步,大功告成
被压缩过的渣画质 Gif 动画(无奈.jpg)。






PS学习交流Q群460083798 欢迎加入

长按二维码 识别自动加群